Formulareingaben am Smartphone oder Tablet sind schwieriger als mit einer Desktop-Tastatur. Mithilfe der automatischen Großschreibung im 3 Step Checkout kann dieses Problem schnell und einfach behoben werden. Doch dieses Feature wird weiterhin von vielen Usern belächelt und oft als sinnlos abgestempelt. Warum die automatische Groß- und Kleinschreibung noch eine Chance verdient hat und wieso sie Wunder, während der Bearbeitung von interaktiven Formularen, vollbringen kann, erfährst Du hier in diesem Artikel.

Inhalt
- Warum benötigt ein optimierter Checkout eine automatische Großschreibung?
- Wie hilft dieses Feature die Kaufabbruchrate zu senken?
- Die Funktion und Anwendungsweise im 3SC
- Die Vor- und Nachteile
- Automatische Großschreibung vs. Autokorrektur
- Fazit: die automatische Großschreibung wird unterschätzt!
Warum benötigt ein optimierter Checkout eine automatische Großschreibung?
Formulareingaben auf Smartphones und Tablets sind nicht immer eine angenehme Sache. Die automatische Großschreibung ist ein Attribut, welches kontrolliert, ob und wie Text-Input automatisch großgeschrieben bzw. kleingeschrieben bleibt, während der Nutzer etwas einfügt oder editiert. Dem User wird somit unter die Arme gegriffen und festgelegt, welche Formulareingabefelder mit einem Großbuchstaben beginnen sollen oder unbedingt Kleinbuchstaben verwendet werden sollen. Bekannt ist diese Funktion bereits aus dem Programm Microsoft Word oder aus der Autokorrektur am Smartphone, wo automatisch jeder Satzanfang großgeschrieben wird oder wenn diese Großschreibung deaktiviert wird, die Satzanfänge mit Kleinbuchstaben beginnen.
Kaufabbrüche senken
Das Feature hat Auswirkungen auf das Verhalten von Input Mechanismen, wie virtuellen Keyboards auf Mobilgeräten oder dem Sprachinput. Teile dieser Mechanismen helfen Nutzern dabei, den ersten Buchstaben eines Satzes automatisch großzuschreiben. Verwendung findet die automatische Großschreibung im 3 Step Checkout, wenn Namen von Personen, Firmennamen oder Adressen, erwartet werden. Auf der anderen Seite hingegen, wird die automatische Großschreibung nicht bei beispielsweise E-Mail-Adressen angewendet.

Funktion und Anwendungsweise
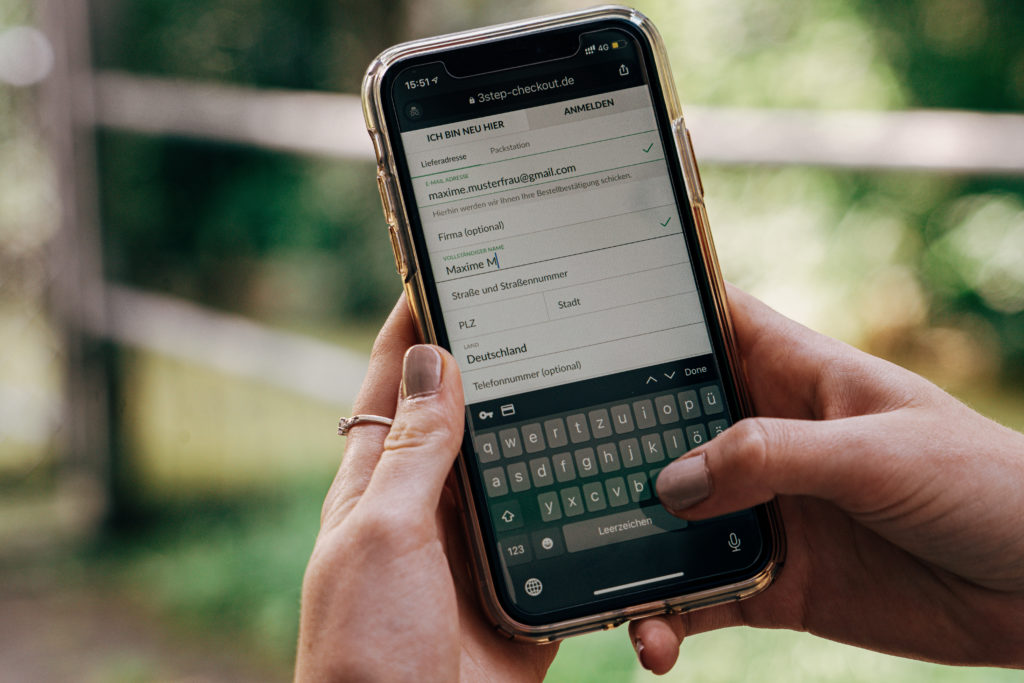
Das Prinzip der automatischen Großschreibung ist simpel. Der User klickt in das Formularfeld, welches er bearbeiten möchte und beginnt zu tippen, während dieser Eingabe erkennt das System, dass es sich um ein Feld handelt, wo der erste Buchstabe des Wortes automatisch großgeschrieben werden muss. Der User beginnt also zu tippen und das Programm wandelt den ersten Buchstaben sofort in einen Großbuchstaben, ohne das der User die Umschalttaste betätigen muss. Vorteilhaft ist dieses Feature vor allem, wenn auf Mobile-Geräten getippt wird. Das autocapitalize Attribut führt aber nie zu einer automatischen Großschreibung bei jenem Element, das mit einem type Attribut, dessen Wert url, email, oder password hinterlegt ist. Für Shopbetreiber, die nicht möchten, dass ihre Formfelder im Checkout automatisch großgeschrieben werden, ist es möglich dieses Feature zu deaktivieren.
Vor- und Nachteile
| Vorteile | Nachteile |
| Adressen sind automatisch großgeschrieben und müssen vom Händler für den Versanddienstleister nicht geändert werden | Mag für den einen oder anderen Kunden störbar sein |
| Namen sind gut voneinander abtrennbar | |
| Auf Mobile Devices wird der Klick auf die Umschalttaste eingespart | |
| E-Mail-Adressen, Passwörter oder URLs werden nicht automatisch großgeschrieben | |
| Ist deaktivierbar |
Automatische Großschreibung vs. Autokorrektur
Nicht zu verwechseln ist die automatische Großschreibung mit einer Rechtschreibprüfung. Denn das autocapitalize Attribut kann lediglich den Anfangsbuchstaben eines Wortes von einem Kleinbuchstaben auf einen Großbuchstaben ändern. Wenn aber eine Autokorrektur in Formularfelder eingebaut ist, ändert die Autokorrektur schon die automatische Großschreibung ab. Deshalb sollte darauf geachtet werden, dass sich die beiden Attribute nicht gegenseitig „kaputt machen“. Sonst kann es passieren, dass aus einem Wort, dass eigentlich nicht mit einem Großbuchstaben beginnen sollte durch die Autokorrektur verändert wird und plötzlich großgeschrieben wird.
Fazit: die automatische Großschreibung wird unterschätzt!
Mithilfe der automatischen Großschreibung wird dem User die Formulareingabe im Checkout deutlich vereinfacht. Auch die Eingabe am Mobile-Device wird um einiges unkomplizierter. Unser Ziel ist es dem Kunden einen so angenehm wie möglichen Besuch im Checkout zu ermöglichen, um ihn bei einem erneuten Kauf wieder anzutreffen. Deshalb ist für uns die automatische Großschreibung eine große Erleichterung.
Möchtest Du mehr zu unseren Features wissen?
Quellen:
https://developer.mozilla.org/de/docs/Web/HTML/Globale_Attribute/autocapitalize
https://www.motocms.com/blog/en/advantages-and-disadvantages-of-css/
https://developers.google.com/web/updates/2015/04/autocapitalize
https://www.jotform.com/blog/html5-automatic-capitalization-using-autocapitalize-94602/ https://thebettereditor.wordpress.com/2012/05/07/autocorrect-and-autocapitalization/
