Das Feature der Floating-Labels ist ein wichtiger Bestandteil von interaktiven Formularfeldern, die dazu beitragen können, den Checkout in einem Onlineshop lebendiger und dynamischer zu gestalten. Trotz der immer größeren Einschränkung mobiler Bildschirme, wird dem User ermöglicht mehr Information auf weniger Platz im Checkout-Bereich aufzunehmen.

Inhalt
In diesem Artikel erfährst Du alle wichtigen Fakten rund um das Feature der javascript Floating-Labels!
- Was sind Floating-Labels?
- Wie genau funktioniert dieses Feature im 3 Step Checkout?
- Welche Vorteile bringt dieses Feature?
- Fazit: Mit dem 3 Step Checkout durchstarten
Was sind Floating-Labels?
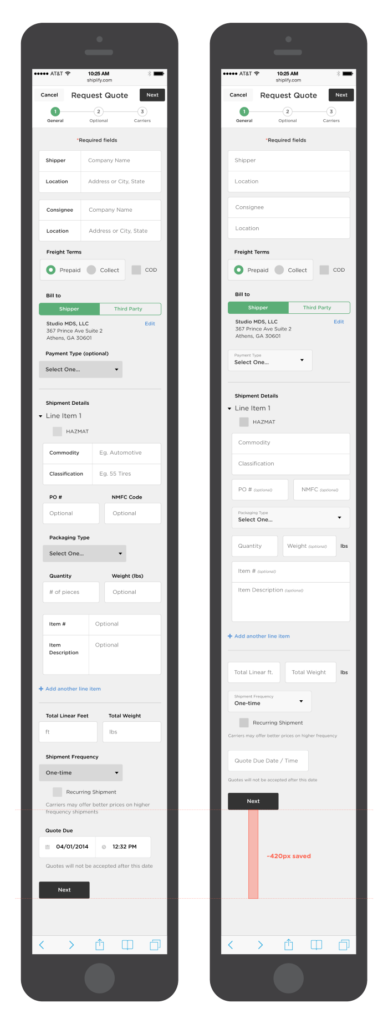
Das Feature der Floating-Labels ist ein Verfahren, das dem User im ersten Moment denken lässt, dass in einem Eingabefeld ein Platzhaltertext enthalten ist. Doch sobald er in das Eingabefeld klickt, bewegt sich dieser Text aus dem Eingabebereich und ist anschließend weiterhin am oberen Rand des Formularfeldes sichtbar. Diese Methode ist viel platzsparender als die herkömmliche Überschrift vor einem Formularfeld. In einem Beitrag von Matt D. Smith zeigt er diesen Vergleich; rechts die Floating-Label-Methode und links die typische links Text und rechts Formularfeld.

Es ist unschwer erkennbar, dass die rechte Seite mit der Floating-Labels-Methode übersichtlicher und platzsparender ist, als die linke Seite.
Wie genau funktioniert dieses Feature im 3 Step Checkout?
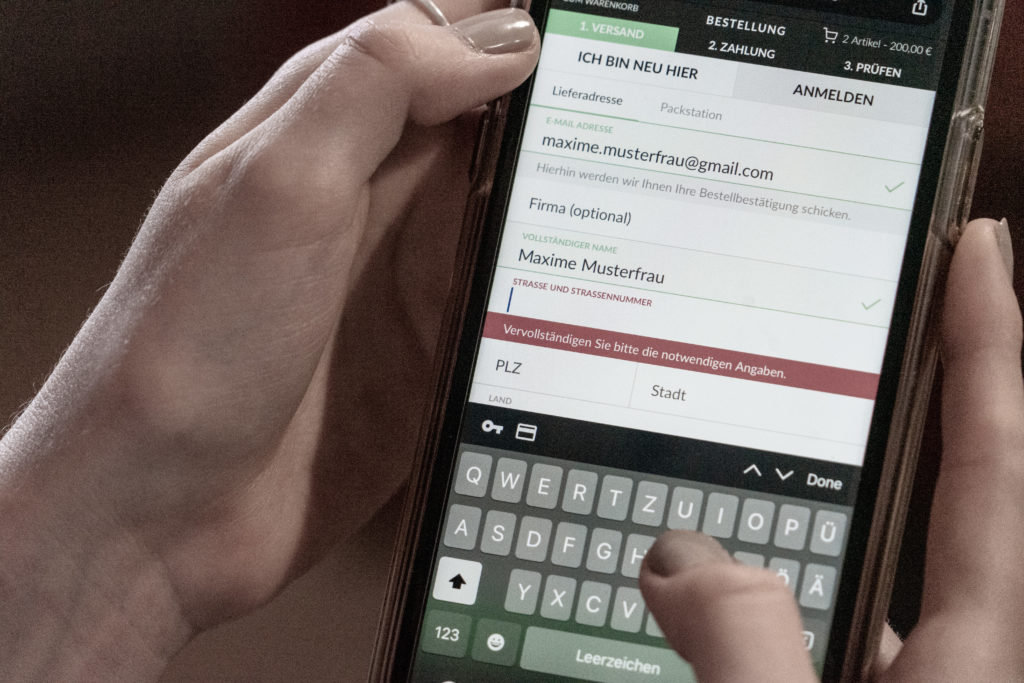
Wie bereits erwähnt, wird bei den Floating-Labels mit der Eingabe in ein Formularfeld der Platzhaltertext, aus dem Eingabebereich entfernt und an den oberen Rand des Formularfeldes bewegt. Der Text ist somit noch für den User sichtbar, jedoch kleiner und in grauer Farbe. Während der Eingabe in das Formularfeld bleibt der Text ebenfalls die ganze Zeit über sichtbar. Zusätzlich reagieren die Floating-Labels auf das Feedback der Live Validierung. Beispielsweise hat der User die Straße und Straßennummer korrekt ausgefüllt, färbt sich der Informationstext in der 3 Step Checkout Standardversion grün, bei Fehlermeldungen hingegen wird der Text rot. Der User erkennt damit sofort, dass er zum nächsten Schritt weitergehen kann, oder eben nicht.
Alle Vorteile auf einem Blick
Die Float-Label-Methode bringt drei große Vorteile.
- Platzsparend
Erstens spart dieses Feature enorm an Platz. Mithilfe dieser Anwendung können mehr Formularfelder auf einem Bildschirm untergebracht werden, da die zusätzlichen Informationen nicht außerhalb der Formularfelder stehen müssen.
- Nicht denken, nur tippen
Des Weiteren, muss sich der User nicht merken, was in das Feld getippt werden muss, denn diese Information wird ihm die ganze Zeit über angezeigt. Somit spart sich der User, die Eingabe zu löschen, wenn er vergessen hat, was er genau einfüllen hätte müssen.
- Schön für das Auge
Der größte Vorteil, der 3 Step Checkout Floating-Labels: Das Design sieht einfach super aus! Oft viel wichtiger als die praktische Anwendung ist das Design. Der User möchte sofort erkenne, was er zu tun hat. Mit diesem Feature wird ein saubereres Erlebnis in Checkout geschafften.
Fazit: Mit dem 3SC durchstarten
Mithilfe der Floating-Labels im 3 Step Checkout wird dem User der Checkout-Prozess deutlich vereinfacht. Die durchschnittliche Kaufabbruchrate wird sinken und die Kunden werden nach einem erfolgreichen Kauf bald wieder in den Onlineshop zurückkommen.
Du möchtest mehr zu unseren Features wissen?
Quellen:
https://css-tricks.com/float-labels-css/
https://bradfrost.com/blog/post/float-label-pattern/
https://webdesign.tutsplus.com/de/articles/implementing-the-float-label-form-pattern–webdesign-16407
https://w3bits.com/css-floating-labels/
https://uxmovement.com/forms/infield-top-aligned-labels-floating-labels/
http://mds.is/still-floating-labels/
https://pryley.github.io/float-labels.js/
https://medium.com/bymds/are-float-labels-really-that-problematic-after-all-da7ffe7d5417
